First of all, a disclaimer: not all WordPress themes support a Featured Image Thumbnail. This “How to Add a Featured Image Thumbnail to a WP Post” is a very basic tutorial and may not provide enough information for readers’ needs. If not, do an internet search for those keywords and you will find posts with far more detail about HTML, CSS and PHP then I’m sharing below. But, I’m a simple girl with limited knowledge on how all this magical geeky stuff works and when I learn something new that I’m excited about learning, I just want to share!!!
Also, Tiffany figured this out and taught me, so the credit really goes to her. Remember what I said in my earlier post, Late to the Party, about finding a 20 to 35-year-old to help you if you are a 50+ old like me? Well, that still stands!
Our blog uses the Genesis framework with the Blissful theme developed by StudioPress. During our blog redesign, we specifically asked our blog designer to find a theme that included thumbnail photos on the blogroll. Instead of the usual blog experience of landing on a blog and reading the most current post and then scrolling down the page to find earlier posts, we wanted to give our readers options; lots and lots of options. When you land on our blog, the home page displays the 10 most current posts in descending order, allowing the reader to scroll and pick from 10 different current options. Plus, our rotating picture gallery at the top of the page links to each post featured in the gallery. But, I digress!
One day, I noticed that the picture I had as my featured picture in my post (the picture at the top of the post’s page), was not the featured picture in the thumbnail on the home page’s blogroll. Specifically, it was my post called 42 Shades of Red. I had, as my featured picture in the post, a beautiful red-framed window of a cottage in Ireland with some red geraniums on the windowsill.
Here’s that picture:
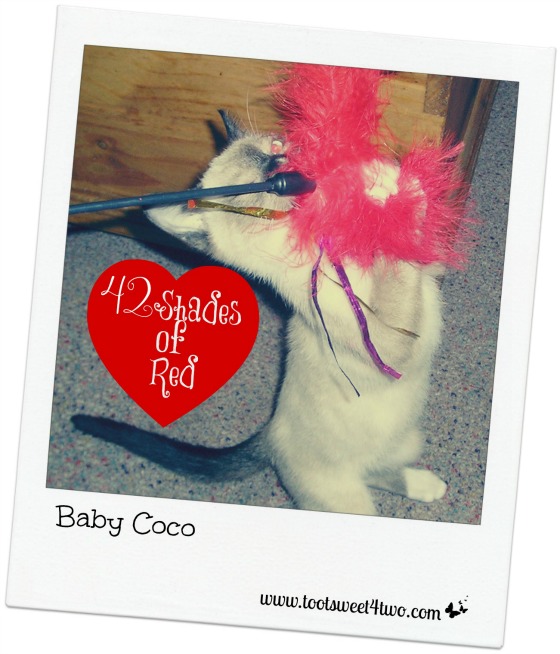
This picture captured the moodiness I wanted to convey in the title I had chosen, 42 Shades of Red. Instead, because I had not “selected” a Featured Image for the Thumbnail, WordPress selected it for me. And, the WordPress Dashboard selected this picture:
My precious baby, Coco, playing with a red feather duster! While I love this picture of baby Coco, because it is one of the few I have because we lost our home in the 2007 California Wildfires (see Any Way the Wind Blows) and all of our photos burned in the house, it does not set the “mood” I wanted for the title of the post. So, I asked Tiffany if she knew why this happened and she explained to me that you need to choose the image that you want to be the “featured image” in the thumbnail.
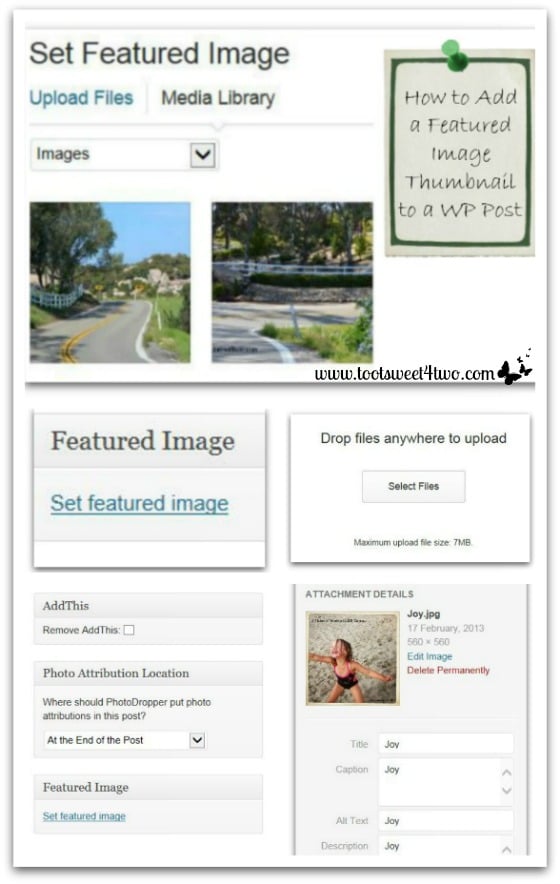
So, here’s how you do it:
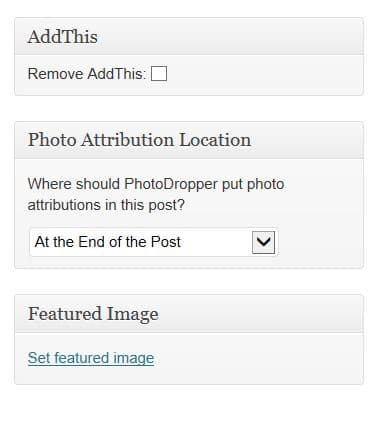
Find the “Featured Image” tool on your dashboard. It is located on the right sidebar in your “Edit Post” section (so when you are creating a “New Post” or editing an existing post). It’s at the bottom of the sidebar that has your “Publish” box, your “Categories” box, etc. Ours in located under the “AddThis” box and “Photo Attribution Location.”
Click on the link “Set featured image” as shown above.
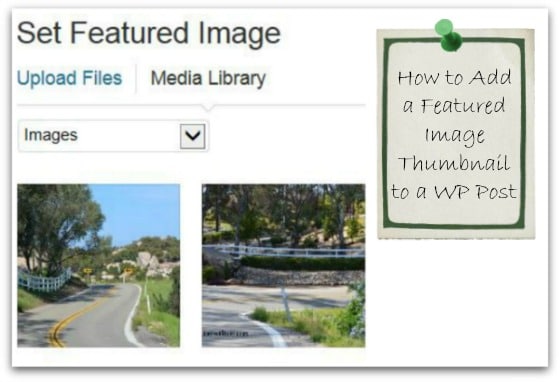
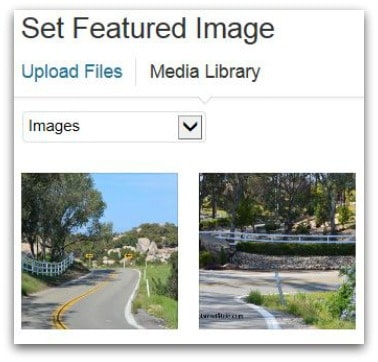
That link will take you to your Media Library. At that point, you will be given a choice to either select a picture already located in your Media Library or Upload a File from another location. If you select Media Library, your library will open and you can select by clicking on the photo you want to use.
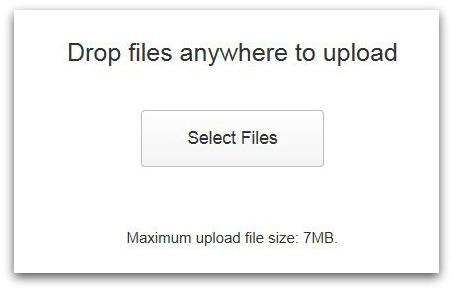
If you select Upload a File, you will be redirected out of the dashboard to select a photo from your computer.
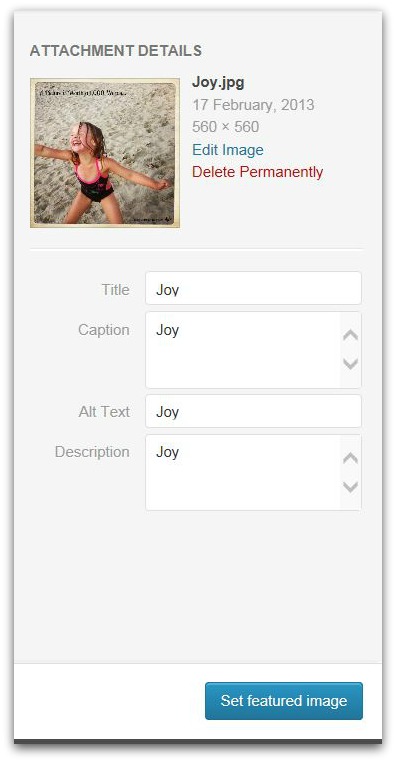
Whichever way you choose, selecting a photo from your existing Media Library or Upload a File from your computer, the image dialog box will open allowing you to name it, caption it, describe it. When you are done, click on the blue box that says “Set featured image.”
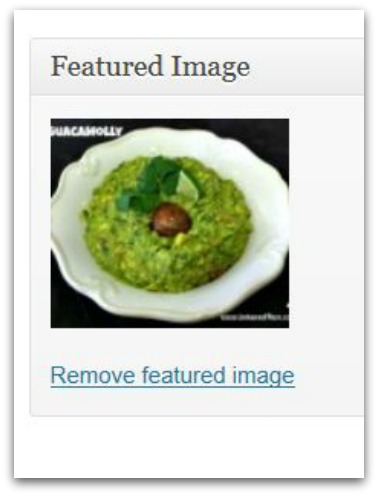
Voila! You are done. If you chose the wrong image, you can delete it and start over by clicking on the link “Remove featured image.” Easy, peasy!

And, if you want to know how I clipped the images to use in this post, check out Tiffany’s earlier post, We Heart the Snipping Tool!
Tootles,
Related Posts:
(if you want to read some of the posts featured in the images above)










Leave a Reply